Oh, and by the way, we’re hiring!
Here at the Concord Consortium we believe that interactive computational simulations are powerful tools for learning about the world in ways that were not previously practical, or even possible. Google seems to agree; their philanthropic arm Google.org recently gave us a substantial grant to make an HTML5 version of our Molecular Workbench molecular simulation environment.

But Google didn’t approach us just because they agree that simulations of molecular behavior are a great way to learn about science. They approached us because we have spent 10 years writing well-regarded content for Molecular Workbench. We don’t just make simulations. We embed them in documents that introduce topics gently, encourage you to play with the simulation in productive ways, and in general encourage you to think.
It turns out there are many other domains that can benefit from open-ended tools embedded in structured “learning activities” available via browser. In particular, web development itself can benefit.
Inspiration from learn.knockoutjs.com
Here at Concord I mostly do client-side web app development, and so recently I found myself surveying the new crop of client-side MVC libraries. I was looking for a lighter-weight alternative to SproutCore (which we have used for a few projects) while we waited to see what would come of on the greatly slimmed-down, SproutCore-inspired library then that was then supposed to become SproutCore 2.0, and is now a separate project called Ember.js.
But there a lot of “maybe” development tools out there — tools which might be useful someday, but which I don’t need urgently, and which aren’t such breakthroughs that they need to be understood for their own sake. One of the “maybe” libraries I came across was Steve Sanderson’s impressive Knockout.js.
Since I wasn’t doing this survey “for real”, there was a chance that I would have read through the Knockout documentation in detail, downloaded the library, and made sample pages to play with its features. A small chance. There are only so many hours in a day.
But Knockout.js has a secret weapon: its companion tutorial site, learn.knockoutjs.com. Without quite intending to, within a few minutes of stumbling onto the tutorials I built and ran working examples that felt like plausible components of a Knockout-powered app, right in the tutorial page itself. After I finished the first tutorial I had a much better idea of what kind of problems Knockout solves, and how it solves them, than I would have gotten from the usual desultory flip through the Knockout homepage. (You should try the tutorials yourself!)
Prototyping Learn.Ember.js
As it turns out, Ember.js (née SproutCore 2.0) is shaping up to be a cleanly designed and powerful library with a solid team behind it, and I am enthusiastic about its future.
And as Scott has previously blogged, we at Concord would like to create more value for the open source ecosystem. So I’ve begun work on a side project I call Learn.Ember.js. You can see the first public prototype here. (Warning: this does not work in some browsers, notably older versions of Firefox and — wait for it — IE.)
Once I had the most basic functionality working — 2 Ace editors for the Javascript code and the view template, and an embedded iframe for the results — I wanted to focus on establishing a clean visual design. That meant I had to stop writing code and stop dreaming up potential features long enough to focus on design. Fortunately I was saved from withdrawal symptoms by all the opportunities which that opened up for obsessive font fiddling and CSS tweaking.
The challenge here was not so much the design of the text content — though I tried to borrow the best from well-designed, readable sites I like, such as the new Boston Globe website, the Nieman Foundation’s Nieman Labs blog, arc90’s Readability tool, and Mark Pilgrim’s Dive Into HTML5. Rather, the challenge proved to be finding a way to keep all the buttons and assorted interactive knobby bits from interfering with the text.
My first attempts weren’t very promising. I couldn’t put my finger on why until I realized that the 4-box layout of learn.knockoutjs.com just wasn’t working for me. Somehow I got the idea that in order to make the tutorial readable, I would have to find a way to “unbox” the design and make it look something like a page of a good technical book that just happened to be able to run code. But that introduced its own problems. Where to put the results of the program the user writes (which is an interactive web app unto itself)? Put that in a box, and, together with the Javascript and Handlebars/HTML input, which seem to need to be in boxes — de facto, you have four little boxes again!
Gradually, it occurred to me that the program output could be in flow with the text, right below whichever paragraph prompted you to try running the updated program. Then, with just a little position: fixed and fluid-layout magic, it would be perfectly reasonable to have the whole page scroll, and the tutorial content with it. That is to say, I rediscovered the basic design of every web page ever.
You say app, I say document. Let’s call the whole thing off.
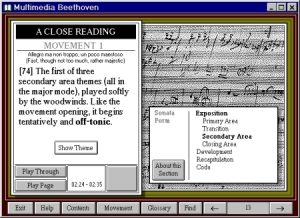
I mention this particular, uh, discovery because for some reason it seems to be common to design news and learning interactives to have little snippets of text written in large type and stuffed into little boxes. I confess to having cargo-culted this particular design idea not long ago; last year I even fired up an ancient Multimedia Beethoven CD-ROM made some time in the last century to confirm that, yup, instructional text is supposed to be really short and go into a little box on the left!

I wonder if this design habit is an artifact of the days of Flash and native applications built using layout manager APIs and visual UI builders. I get the impression that it’s both difficult and out of the ordinary to try to get text and interactive elements to flow together using those technologies. After all, the designer usually doesn’t know what the text is going to be in advance, and you, the developer, would have to come up with a way to keep track of where in the text the widgets go, then create the appropriate widget objects and break up the text string at the appropriate spots, so that you can feed it all to a layout manager that you would probably have to tweak and fiddle for your somewhat unusual use case. Which suggests a great idea — perhaps we could invent tokens that mean “a widget goes here” and have the author use those to mark up the text somehow…
I kid. But in a serious way, because one of the things I liked least about SproutCore is the way it seems to want to pretend that the web hasn’t been invented yet. It provides widgets that are really meant to be a particular size and at a particular, absolutely-positioned offset specified in Javascript. Until the oddly named StaticContentView was invented, the standard UI widget for displaying text was called a LabelView and wanted, again, to be a particular size (regardless of the size of its content) and at a particular location (regardless of the size of the content surrounding it).
The theory was that SproutCore is for designing “apps” rather than “documents”. But as you might guess, I don’t find that distinction very compelling in late 2011. Yes, clearly, there will always be some apps whose UI is legitimately just a box of buttons or a glorified data entry form. And “everything in its right place, and just where it was last time” is exactly the right motto for such apps.
But much of the interesting stuff in your life happens in some kind of stream of context. Facebook and Gmail (especially the new look) are containers for what are basically documents relevant to your life, yet their designers are not shy about inserting app widgets — stuff that does stuff — right into the middle of that “document”-like flow.
Educational apps likewise should include plenty of text that helps you understand the things they help you to do. At Concord, we’ve been calling for a “deeply digital” curriculum that weaves (among other interactive elements) sensors and simulations tightly into the fabric of textbooks and other media.
You occasionally hear “technology X is for app builders, and web technology Y is really for documents“–but that ignores an important category of innovation that is going on right now: apps that are documents. Or, wait, is that documents that are apps…?
What’s next for Learn.Ember.js
But, back to Learn.Ember.js and what’s next. The single page of tutorial text and the trivial example code I have so far are somewhat lazily inspired by the first page of the Knockout.js tutorial; I just needed some text that isn’t plain lorem ipsum. So I need to write more content. But it’s of equal importance to make it trivial for anyone to clone the Learn.Ember.js repo and submit pull requests with new content — or to simply host their own version, modified as they see fit.
For the time being the tutorial text itself is written as a Handlebars template with embedded expressions that tell where to put the buttons; and the initial example code is a string-valued property of a Javascript object. So far, it’s been pretty painless to edit the tutorial text in Handlebars form, but the need to include view class names into the text is an obvious mixing of unrelated concerns — and, worse, the tutorial text is transported to clients as a compiled Handlebars template that is completely invisible to search engines. (Until Javascript gets to work, the index.html file consists of a blank page.)
I think the solution is to put the actual tutorial content, written in clean, semantic HTML5, into the body of the index.html file. Then we can agree as a convention to identify the “run” buttons by applying a particular CSS class, and to represent the location of the output by inserting an empty div with a particular CSS class. The Learn application can then easily use jQuery to scan the DOM as needed, inserting Ember.js views into the right places using Ember.View’s appendTo method and a little bit of DOM manipulation magic.
A remaining question would be whether and how to specify the initial code and the working “help me” code inside the HTML document. Putting the code in script tags with a fake MIME type (text/x-example-javascript) would make it easy to insert the code without having to HTML-escape it and without it running on page load, but then the code isn’t visible to user agents — like search engines — that don’t execute Javascript. Perhaps that is enough, or perhaps the code should go, properly escaped, into hidden <div> elements.
If that were done, then anyone could write their own interactive Ember tutorial by writing an appropriately-marked up HTML file and inserting a few lines into the head of the document to include the Javascript code of the Learn application, which would take care of translating the tutorial document into a working app. And if they were to publish the HTML file to a server, it would be fully searchable.
Before I get that far, of course, I’ll have to tackle navigation between tutorials and pages of a tutorial — a bit of design I left for later. As fodder for a new blog post, of course!
Updated 1am Monday, December 19 with better information about browser compatibility after I made a quick fix to the Learn.Ember.js prototype itself to make it work in Safari, and with a link to all of our open positions rather than just the developer position.
10 thoughts on “Building Learn.Ember.js, part 1: I say App, you say Document”
Comments are closed.
Howdy Richard,
I just wrote a response and got an AVH “Cheating Huh” message after posting. Unsure whether the response worked or not.
In a nutshell, I was curious if you might be able to achieve 90% of the effect with 50% of the effort using one pane for the tutorial, and jsFiddle in the others. Load new fiddles for each tutorial stage. Most of the SEO would come from the tutorial pane, and jsFiddle provides forkability and an editor by default.
Adam
Hi Adam,
Sorry about that message — apparently blog commenting is still another another one of the unsolved problems of computer science.
I think that the jsFiddle idea is great — in general, I think we as a culture are not nearly as intelligent about recombining loosely-coupled services as we could be (an idea I get from Jon Udell who for a decade been pushing for a kind of citizens’ literacy about recombining web services to solve real problems.)
On the other hand, I’ll probably continue to go down the path I’ve started on for this project. But I feel like I owe you an explanation.
One reason is that this is simply a learning project for me. I got to know SproutCore pretty well by using it for a real project, and I’d like to have a similar depth of engagement with Ember before I structure a work project around it. That means building an app with it, not just writing tutorials where you can gloss over tricky hang-ups without realizing it.
I also want to (eventually) make the tutorial work offline, which is probably difficult to do with jsFiddle, and I also hope to grow this project into something to be used for non-web development topics, which means I want some custom control over the presentation and logic.
However, your point is well taken. I’ll probably prototype and maybe publish some tutorials with embedded jsFiddles, and I would encourage everyone to try the same — jsFiddle is designed to be embedded nicely in a small iframe.
Cheers,
–Richard
By the way, a related model of interactivity I like is visible in the CoffeeScript homepage and its interaction with the “Try CoffeeScript” page, as well as this interactive Underscore.js reference. These are references, rather than tutorials, but they’re pretty slick
I hear ya on the value of learning projects. Solving specific problems facilitates understanding a subject’s intricacies. For example, one of my learning experiments is a prototyping framework where nearly everything is a jQuery.Deferred() object, including the resource loading and pub/sub systems. It’s been a fun way to learn how to think in Deferreds. They’re quite handy.
I like your idea of expanding the learn.ember project. I looked around and don’t see any projects that really focus on making it easy to create tutorials and references. The closest were a couple guides:
http://spyrestudios.com/the-anatomy-of-a-great-tutorial/
http://menwithpens.ca/great-tutorial/
A framework that simplifies tutorial and reference creation seems like an unmet need that would benefit many – especially if it incorporated lessons from online learning research. Are you interested in others contributing?
On a separate topic, thank you for writing this post. I never knew Concord existed until I ran across it while searching for Ember tutorials. Your focus areas and mission rock! The research, publications, and projects sections contain some very cool work.
The dev position also sounds fantastic. I’ve been looking for opportunities prototyping research interfaces in an agile environment and haven’t seen anything close. As it happens, I live in Cambridge and am doing a fellowship with a company whose technologies can gather some amazing learning-related data. For example, it’s possible to measure real-time cognitive states like confusion levels and “aha” moments using just X/Y mouse coordinates. I’m curious how hard it would be to adapt the technologies to support Concord’s researchers… hmm. Regardless, cool position. Sending a resume. 🙂
Adam
I am learning Ember myself and an interactive tutorial would be awesome 🙂
Please, please, please continue your work on this. I’m new to the whole Javascript MVC / data-binding environment, and the documentation for Ember.js for someone like myself is abysmal.
Hi Dylan,
Well, it had to happen. It turns out that the thinking described in the blog post led me to experiment with Interactive Smooth Coffeescript, which, combined with the unexpectedly quick development of some of our Javascript-based molecular modeling software, has led me to to change the focus of the work which I began with learn.ember.js. I’ve moved away from the problem of commercial web programming per se and toward creating an editable, literate-programming style of interface suitable for discussing and experimenting with computational simulations that run in the browser.
I’ll be writing my next blog post, examining Coffeescript syntax and specifically how it makes Coffeescript easier to use than Javascript for programming with the types of abstractions described in the classic paper, “Why Functional Programming Matters”, soon. Then I’ll explore how to build Smooth Coffeescript-like documents that embed reader-editable code which can drive, and plot results from, physics simulations that run in the browser.
(By the way, one of my conclusions from the learn.ember.js experiment is that it’s compelling to use such a tutorial on an iPad, and whereas CodeMirror can work in Mobile Safari on iOS5, the Ace editor doesn’t.)
Really is a shame that you decided not to continue this project. While what you’re currently working on does sound very cool, emberjs is such a neat technology, and at the same time, so difficult to break into for the complete novice, that something like the learnember app would be of immeasurable value.
Richard,
great idea and I just had the same one after using the knockout version. What about publishing the source code on github and let us all contribute. Ember really needs this kind of Guides/Tutorial because it lags a bit on information for new users.
Cheers
Mike